メディアアップローダーを実装するためのカスタム投稿タイプを作成する
今回ご紹介するカスタムフィールドでのフォームは、カスタム投稿タイプでの作成になります。
下記コードを「functions.php」に、まるっとコピペしてカスタム投稿タイプを作成して下さい。
add_action('init', 'create_post_type');
function create_post_type()
{
//投稿時に使用できる投稿用のパーツを指定
$supports = array(
'title', //タイトルフォーム
'editor', //エディター(内容の編集)
'thumbnail', //アイキャッチ画像
'author', //投稿者
'excerpt', //抜粋
'revisions', //リビジョンを保存
);
register_post_type(
'sample',
[ // 投稿タイプ名の定義
'labels' => [
'name' => 'サンプル投稿', // 管理画面上で表示する投稿タイプ名
],
'public' => true, // カスタム投稿タイプの表示(trueにする)
'has_archive' => true, // カスタム投稿一覧(true:表示/false:非表示)
'menu_position' => 5, // 管理画面上での表示位置
'show_in_rest' => false, // true:「Gutenberg」/ false:「ClassicEditor」
'supports' => $supports
]
);
}カスタム投稿タイプが完成したら、メディアアップローダーのカスタムフィールドを自作していきます。
まるっとコピペOKですので、テーマ開発者の方のお役に立てればと思います。
それでは、ご覧ください。

カスタムフィールドでメディアアップローダーを作成する
カスタム投稿タイプを作成したら、下記コードを「functions.php」に、まるっとコピペして実装してみましょう。
///////////////////まるっとコピペOK///////////////////
<?php
add_action('admin_menu', 'create_custom_fields');
function create_custom_fields()
{
add_meta_box(
'sample_setting', //編集画面セクションのHTML ID
'サンプルカスタムフィールド', //編集画面セクションのタイトル
'insert_custom_fields', //編集画面セクションにHTML出力する関数
'sample', //投稿タイプ名(postにすると、デフォルトである投稿に追加)
'normal' //編集画面セクションが表示される部分
);
}
function insert_custom_fields()
{
global $post;
$sampleMedia = get_post_meta($post->ID, 'sampleMedia', true); ?>
<form method="post" action="admin.php?page=site_settings">
<div id="media">
<img src="<?php echo $sampleMedia; ?>" alt="">
</div>
<input style="width:0;height:0;padding:0;margin:0;visibility:hidden" name="sampleMedia" type="text" value="<?php echo $sampleMedia ?>"/>
<input style="width:80px" type="button" name="media" value="画像選択" />
<input style="width:80px" type="button" name="media-clear" value="削除" />
</form>
<script>
(function ($) {
var custom_uploader;
//メディアアップローダーボタン
$("input:button[name=media]").click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: "画像を選択", //タイトルのテキストラベル
button: {
text: "画像を設定" //ボタンのテキストラベル
},
library: {
type: "image" //imageにしておく。
},
multiple: false //選択できる画像を1つだけにする。
});
custom_uploader.on("select", function() {
var images = custom_uploader.state().get("selection");
/* file の中に選択された画像の各種情報が入っている */
images.each(function(file){
$("input:text[name=sampleMedia]").val(""); //テキストフォームをクリア
$("#media").empty(); //id mediaタグの中身をクリア
$("input:text[name=sampleMedia]").val(file.attributes.url); //テキストフォームに選択したURLを追加
$("#media").append('<img src="'+file.attributes.url+'" />'); //プレビュー用にメディアアップローダーで選択した画像を表示させる
});
});
custom_uploader.open();
});
//クリアボタンを押した時の処理
$("input:button[name=media-clear]").click(function() {
$("input:text[name=sampleMedia]").val(""); //テキストフォームをクリア
$("#media").empty(); //id mediaタグの中身をクリア
});
})(jQuery);
</script>
<?php
} ?>
<?php
function save_custom_fields($post_id)
{
if (isset($_POST['sampleMedia'])) {
update_post_meta($post_id, 'sampleMedia', $_POST['sampleMedia']);
}
}
add_action('save_post', 'save_custom_fields');下記画像のようなフォームが作成されます。

画像を選択すると、メディアアップローダが表示されますので、試してみましょう。
それでは、項目毎に解説していきます。
メディアアップローダーに必要なフォームを作成する
<?php
function insert_custom_fields()
{
global $post;
$sampleMedia = get_post_meta($post->ID, 'sampleMedia', true); ?>
<form method="post" action="admin.php?page=site_settings">
<div id="media">
<img src="<?php echo $sampleMedia; ?>" alt="">
</div>
<input style="width:0;height:0;padding:0;margin:0;visibility:hidden" name="sampleMedia" type="text" value="<?php echo $sampleMedia ?>"/>
<input style="width:80px" type="button" name="media" value="画像選択" />
<input style="width:80px" type="button" name="media-clear" value="削除" />
</form>
上記コードを見て頂いたらわかると思いますが、inputタグが3つあります。
1つひとつの用途は下記の通りです。
- name=”sampleMedia”:メディアアップローダーから画像を選択したURLを格納するフォーム
- name=”media”:メディアアップローダーを開くボタン
- name=”media-clear”:URLを格納するフォームを空にするボタン
上から1つ目のname=”sampleMedia”のinputタグは、visibility:hidden;で隠しておきます。
メディアアップローダーを作成する
ここからが本題になります。insert_custom_fieldsのコールバック関数の中にjqueryでメディアアップローダーを呼び出し、テキストフォームにURLを追加するコードを記述します。
<?php
<script>
(function ($) {
var custom_uploader;
//メディアアップローダーボタン
$("input:button[name=media]").click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: "画像を選択", //タイトルのテキストラベル
button: {
text: "画像を設定" //ボタンのテキストラベル
},
library: {
type: "image" //imageにしておく。
},
multiple: false //選択できる画像を1つだけにする。
});
custom_uploader.on("select", function() {
var images = custom_uploader.state().get("selection");
/* file の中に選択された画像の各種情報が入っている */
images.each(function(file){
$("input:text[name=sampleMedia]").val(""); //テキストフォームをクリア
$("#media").empty(); //id mediaタグの中身をクリア
$("input:text[name=sampleMedia]").val(file.attributes.url); //テキストフォームに選択したURLを追加
$("#media").append('<img src="'+file.attributes.url+'" />'); //プレビュー用にメディアアップローダーで選択した画像を表示させる
});
});
custom_uploader.open();
});
//クリアボタンを押した時の処理
$("input:button[name=media-clear]").click(function() {
$("input:text[name=sampleMedia]").val(""); //テキストフォームをクリア
$("#media").empty(); //id mediaタグの中身をクリア
});
})(jQuery);
</script>name=”media”のボタンを選択した際の処理
wp.mediaでメディアアップローダーの設定を行います。
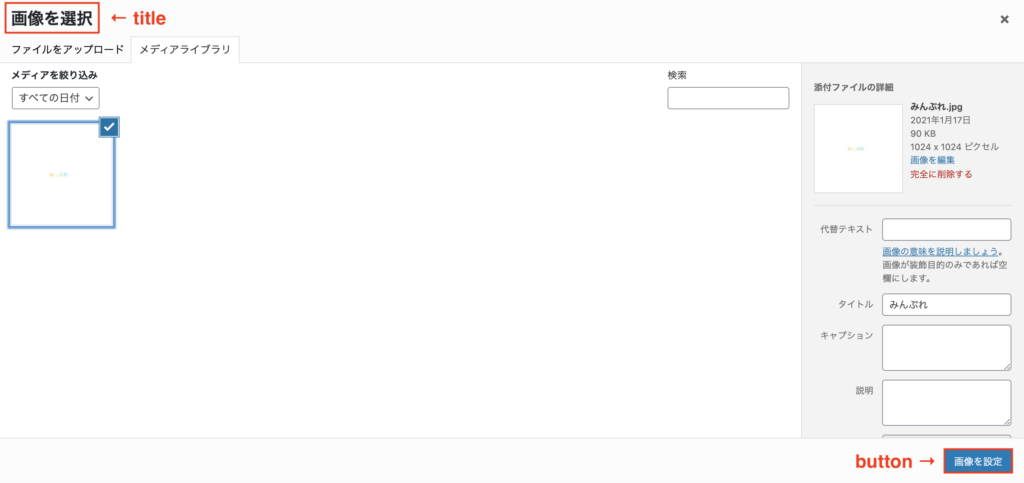
- title:タイトルラベルの設定
- button:選択ボタンラベルの設定
- library:image
- multiple:複数選択の可否(falseで1つの画像のみを選択できるよう設定)
ラベル位置については、下記画像のとおりです。

次に、メディアアップローダーで選択した画像のURLを選択した際に、name=”sampleMedia”のフォームに追加する処理についてです。
テキストフォーム・プレビュー用のid=”media”タグを一度、空にしてから、「file.attributes.url」を追加する方法で記述します。
プレビュー用画面については、jqueryでimgタグを追加するという処理を記述しています。そのため、追加する前に表示されている画像を削除する処理をしないと、imgタグが追加され2枚の画像が表示される事になります。それを避けるためにも、id=”media”のタグの中身を新たなimgタグを追加する前にemptyメソッドで空にしておきましょう。
※テキストフォームについては、念のため記述しています。あってもなくても大丈夫です。
name=”media-clear”のボタンを選択した際の処理
上記内容とほとんど同じです。
テキストフォームの中身を空にする処理・プレビュー用画面の中身を空にする処理を記述しています。
メディアアップローダーでテキストフォームに追加したURLを保存する
テキストフォームは、隠してありますが、実際処理は動き、フォームの中身はURLが追加されています。その情報を保存するための処理を記述します。
カスタムフィールドを利用している人には、すぐおわかりいただける内容だと思います。
<?php
function save_custom_fields($post_id)
{
if (isset($_POST['sampleMedia'])) {
update_post_meta($post_id, 'sampleMedia', $_POST['sampleMedia']);
}
}
add_action('save_post', 'save_custom_fields');メディアアップローダーで登録した画像を表示する
一連の流れをご覧頂き以降の流れは、イメージがつくと思います。
カスタムフィールドのテキストフォームの表示方法と変わりありません。結局はテキストフォームにURLを入力しているだけなので。imgタグに登録されたURLをsrc属性に出力するよう記述すると表示完了です。
<img src="<?php echo get_post_meta($post->ID, "sampleMedia", true); ?>">