目次
カスタム投稿タイプとは
カスタム投稿タイプとは、その名のとおり、投稿タイプをカスタムできる機能です。
WordPressの初期設定時には、ブログ記事を書くための「投稿」という項目があります。その投稿フォームとは別に、新しく「カスタム投稿」「サンプル投稿」のような項目を作成し、Wordpressでの管理のしやすさを向上させることができます。
カスタム投稿タイプを自作する方法
下記コードを「functions.php」に、まるっとコピペして実装してみましょう。
※より細かな設定を施したい場合は、公式リファレンスをご覧ください。
///////////////////まるっとコピペOK///////////////////
add_action('init', 'create_post_type');
function create_post_type()
{
//投稿時に使用できる投稿用のパーツを指定
$supports = array(
'title', //タイトルフォーム
'editor', //エディター(内容の編集)
'thumbnail', //アイキャッチ画像
'author', //投稿者
'excerpt', //抜粋
'revisions', //リビジョンを保存
);
register_post_type(
'sample', // 投稿タイプ名
[
'labels' => [
'name' => 'サンプル投稿', // 管理画面上で表示する投稿タイプ名
'add_new' => '新規追加', // 新規追加のラベル
// 'add_new_item' => 'サンプル投稿新規登録', // 編集画面ラベル(新規登録時)
// 'edit_item' => 'サンプル投稿編集', //編集画面ラベル(既存投稿編集時)
// 'menu_name' => 'サンプル投稿', //管理画面メニュー(親ラベル)
// 'all_items' => 'サンプル投稿', //管理画面メニュー(一覧ラベル)
// 'search_items' => 'サンプル投稿を検索' , //検索フォームボタンラベル
// 'singular_name' => 'サンプル投稿識別名', // カスタム投稿の識別名
],
'public' => true, // カスタム投稿タイプの表示(trueにする)
'has_archive' => true, // カスタム投稿一覧(true:表示/false:非表示)
'menu_position' => 5, // 管理画面上での表示位置
'show_in_rest' => false, // true:「Gutenberg」/ false:「ClassicEditor」
'supports' => $supports
]
);
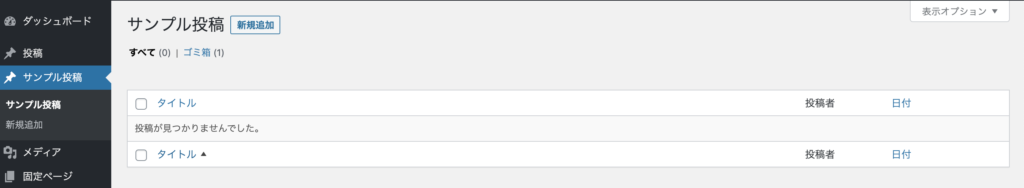
}管理画面の「投稿」直下に「サンプル投稿」というカスタム投稿が追加されます。
add_action( ‘init’ , ‘ 作成するカスタム投稿タイプの関数’ )で、設定した関数を管理画面に追加することができます。

カスタム投稿タイプの追加
register_post_type(
'sample', // 投稿タイプ名
[
'labels' => [
'name' => 'サンプル投稿', // 管理画面上で表示する投稿タイプ名
'add_new' => '新規追加', // 新規追加のラベル
// 'add_new_item' => 'サンプル投稿新規登録', // 編集画面ラベル(新規登録時)
// 'edit_item' => 'サンプル投稿編集', //編集画面ラベル(既存投稿編集時)
// 'menu_name' => 'サンプル投稿', //管理画面メニュー(親ラベル)
// 'all_items' => 'サンプル投稿', //管理画面メニュー(一覧ラベル)
// 'search_items' => 'サンプル投稿を検索' , //検索フォームボタンラベル
// 'singular_name' => 'サンプル投稿識別名', // カスタム投稿の識別名
],
'public' => true, // カスタム投稿タイプの表示(trueにする)
'has_archive' => true, // カスタム投稿一覧(true:表示/false:非表示)
'menu_position' => 5, // 管理画面上での表示位置
'show_in_rest' => false, // true:「Gutenberg」/ false:「ClassicEditor」
'supports' => $supports
]
);register_post_typeの引数に、カスタム投稿タイプの設定を行います。
設定する項目は、下記項目になります。
- カスタム投稿名
- labels:作成するカスタム投稿の各項目のラベルの設定
- publish:カスタム投稿タイプの表示
- has_archive:カスタム投稿の一覧の表示
- menu_position:管理画面上での表示位置
- show_in_rest:エディターの種類
- supports:カスタム投稿編集画面に表示させる項目
基本的に、コメントアウトしてるもの以外の設定を行えば大丈夫です。より分かりやすいUIにしたい等あれば、コメントアウトを解除し追加設定を行っていきましょう。
menu_positionの表示位置
| 投稿 | 5 |
| メディア | 10 |
| リンク | 15 |
| 固定ページ | 20 |
| コメント | 25 |
| 最初の区切り | 60 |
表示位置を整数で指定し、項目毎の数値と比較して、追加位置を設定することができます。
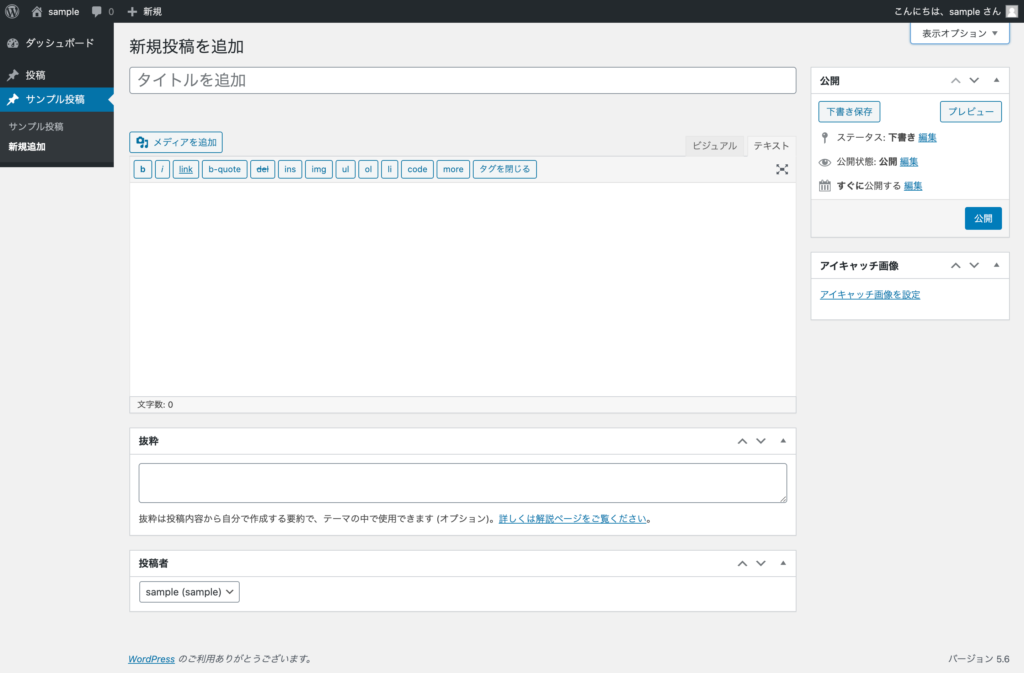
編集画面の項目設定
supportsに配列で、追加する項目を設定します。
//投稿時に使用できる投稿用のパーツを指定
$supports = array(
'title', //タイトルフォーム
'editor', //エディター(内容の編集)
'thumbnail', //アイキャッチ画像
'author', //投稿者
'excerpt', //抜粋
'revisions', //リビジョンを保存
);
配列内に「thumbnail」を設定しているが、アイキャッチ画像の項目が表示されないぞ!という方は、下記コードを「functions.php」に追加しましょう。
add_theme_support('post-thumbnails');こちらのコードは、投稿タイプ内でアイキャッチ画像をサポートするコードになります。カスタム投稿タイプ内だけでなく、全投稿内でサポートさせるよう設定できます。
あわせて読みたい


カスタム投稿タイプにタクソノミーを追加する方法【WordPress】
【タクソノミーとは】 タクソノミーとは、カスタム分類のことをいいます。 カスタム投稿タイプには、デフォルトで準備されている「投稿」みたいに、カテゴリーやタグの…
あわせて読みたい


カスタムフィールドを自作する方法【プラグインなし】
【カスタムフィールドとは】 カスタムフィールドとは、「タイトル」や「本文」以外に、任意で自作フォームを作成できる機能のことをいいます。 【カスタムフィールドを…